
Thingiverse is an enormous resource for mostly open source, ready to print 3D objects. It conveniently has both a built in understanding of derivative objects and a web based 3D object viewer. It has no mechanism for combining the two though, making comparing any two objects a matter of either visual guesswork or downloading and comparing the files against each other.
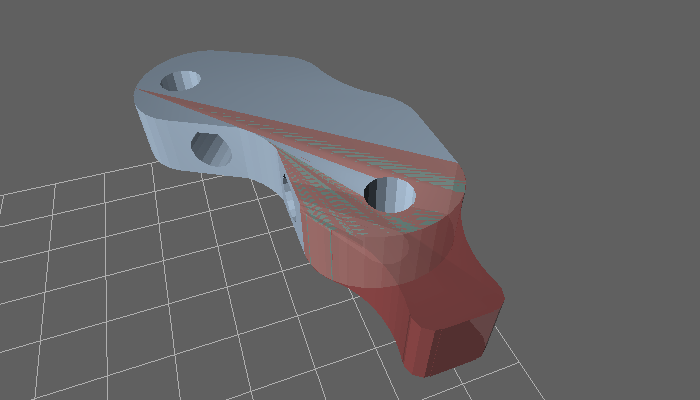
Thingidiff is my fork of Thingiview.js allowing for web based visual comparisons between related 3D objects. Colors and opacities can be set for faces that are the same in both objects or unique to one or the other. The obvious use cases for this are showing a diff between a derived object and its original or showing differences in revisions of a work in progress. Both of these cases are in evidence on the example page. Note that between this being my first project in Three.js or Javascript at all and the currently mercurial state of WebGL support in web browsers, there are probably going to be nits, bugs, or even outright computer exploding failures in your experience. I’m interested in bug reports though, if you would be willing to drop them on the github project’s Issues page. The code itself is nearby.

Great job! Congratulations! 🙂
I’ve been waiting for a library like this for years, I have to admit (unfortunately I’m not a coder – yet – so I could not implement it myself). I’ve been researching and working for already few years now how to organize collaborative design processes, that is how to organize Open Design processes that are really collaborative (while in most of the cases of Open Design you can find there are only the final files).
I think that we are in this situation because basically all the software that can be used for working collaboratively in an open source way are designed to work with code but not with images, 3D models, CAD, movies, … and the most difficult issue is to compare (diff) different versions. It’s possible with few hacks, but that’s not what we want if we look for a broad participation in an Open Design project.
At least now Github is offering some functionalities for comparing images:
https://github.com/blog/817-behold-image-view-modes
Now, next step would be to implement your library in Trac (or other bug tracking software) or some repository viewer (like WebSVN for example). Do you plan to do something like this soon?
I might probably try to do something like this, but first I need to study at least javascript and Php more 😉
Thank you so much for this library!